
PRODUCT STRATEGY & EXPERIENCE DESIGN FOR MENTAL HEALTH PRODUCT
CLIENT: E-MOTION
OVERVIEW
MENTAL HEALTH START-UP NEEDS A MINIMUM VALUE PRODUCT DESIGNED BEFORE THEIR PRODUCT LAUNCH TO USER TEST IN HOUSE
E-motion is a mental health start-up aimed to help its users track the mental and emotional health of their cherished relationships; while doing the same for themselves.
E-motion has been struggling to develop a viable product to start its venture. The start-up has an idea to create a product that would relieve the emotional effects of common mental health issues.
They would like to create a product that would track the users' emotional health and increase support from within or outside the user’s network; in real-time, regardless of their social space.
THE PRODUCT AIMS TO REDUCE THE EMOTIONAL EFFECTS OF COMMON MENTAL HEALTH ISSUES BY ENCOURAGING AWARENESS AND SUPPORT FROM THE USERS AND THEIR CIRCLES OF INFLUENCE.
This problem became relevant for E-motion when they noticed the increase in the mental illness mortality rate over the past 20 years.
THE PURPOSE
Problem Statement
How might we provide accessible stress relief methods that reduce stress and create emotional awareness in real time, regardless of the social space?
The Requirements
-
Reduce the emotional effects of stress, depression, and anxiety.
-
Track emotional health to encourage mental health growth.
-
Respectfully, increase awareness of the user's emotional health within their circles of influence.
-
Find an acceptable method to provide emotional support in any social space.
-
Create a method to spread awareness of the users need for support in real-time

THE PROCESS
THIS WAS A TWO PART PROJECT THAT INCORPORATED TWO METHODS OF DESIGN TO CREATE A SELF-SUSTAINING SOLUTION
This process involved user research, product research, quantitative research, product strategy, concept development, information architecture, visual design, and prototyping to create the products for this solution.
Wholistic Solution
This 16-week process resulted in the physical and digital product that formed the solution that would serve E-motion and its users.

DESIGN PROCESS
PHYSICAL SOLUTION - PHASE 1: EMPATHIZE
THE DESIGN THINKING METHOD WAS USED FOR THE PHYSICAL SOLUTION TO ENSURE ITS ADOPTION BY THE USER AND THE CLIENT
This process was chosen because it highlights and solves for the immediate issues of the design.

QUANTITATIVE RESEARCH
PHYSICAL SOLUTION - PHASE 1: EMPATHIZE
QUANTITATIVE RESEARCH BEGAN THE DESIGN PROCESS BY LEARNING THE INFLUENCERS AND REMEDIES FOR STRESS, AND HOW THE HEART RATE IS INVOLVED IN THE PROCESS.
To accurately learn about the problem, questions were written down that could lead to insights into a solution
Questions
-
What causes the most stress?
-
What stress relief methods are most effective?
-
Can the heart rate effect someones emotional state?
-
What methods can bring awareness to mental health?
Key Findings
High Heart Rate Variability Can Improve Mental Health
HRV measurements can help create awareness of how you live and think. HRV is a great tool to motivate behavioral change by using HRV levels to monitor susceptibility to stress as well as improve resistance to it.

Too Many Responsibilities Is the Leading Cause of Stress
Learning that too many responsibilities, financial issues, and work-related issues are a leading cause of stress and anxiety narrowed down which social spaces to target the product towards

Natural Stress Relief Methods Are Most Effective
Natural stress relief methods are more commonly practiced due to low risk and low barrier of entry. With only a few modern methods widely practiced. The most widely used stress relief method is physical exercise


PRODUCT RESEARCH
PHYSICAL SOLUTION - PHASE 2: DEFINE
QUANTITATIVE RESEARCH WAS FOLLOWED BY PRODUCT RESEARCH TO IDENTIFY AREAS OF OPPORTUNITY TO MAKE THE PRODUCT UNIQUE IN THE MARKET
Product research validated the idea of creating a product that could combine stress relief methods into one product. As well as identified which methods to use
Top 9 Applicable Stress Relievers
The stress relief methods listed below were found to be the most applicable stress relievers for an inclusive solution. After reviewing the stress relief products, essential oil diffusers were found to be the best product to support the other stress relief methods

1

2

3

4

5

6

7

8

9
2
1
3
4
5
6
7
8
9
Essential Oil Diffusers
Meditation
Yoga / Exercise
Healthy Diet & Eating Habits
Keeping a Journal
Spending Time in Nature
Socializing with Friends & Family
Cognitive Behavior Therapy
Acupuncture
DESIGNER RESEARCH
PHYSICAL SOLUTION - PHASE 2: DEFINE
THE PRODUCT RESEARCH WAS FOLLOWED BY DESIGNER RESEARCH TO IDENTIFY THE DESIGN LANGUAGE FOR THE PRODUCT & ACCURATELY REPRESENT THE DESIGNER
Designer Research provided E-motion with a reputable design language to incorporate into their brand
Phillipe Starck Was The Designer Chosen To Emulate

Phillipe Stark's design language was used to give the product a recognizable but simplest design. After deciding to imitate Philipe Starck’s design language, further research led to discovering the three major components of his design language
Key Findings Of Phillipe's Design Language

Flat base
The most commonly seen component in Starck’s designs are a flat base for the body




Tapered body
The second most common element of Starck’s designs are tapering legs and / or bodies




Curvature
The third common theme in Phillipe's designs are forms with curved / rounded bodies.



IDEATION & AFFINITIZATION
PHYSICAL SOLUTION - PHASE 3: IDEATE
THE PRODUCT RESEARCH WAS FOLLOWED BY DESIGNER RESEARCH TO IDENTIFY THE DESIGNERS LANGUAGE FOR THE PRODUCT & ACCURATELY REPRESENT THE DESIGNER
Designer Research provided E-motion with a reputable design language to incorporate into their brand
Initial Ideation Process
The ideation process began with focusing on one component of the design language at a time

Flat Base

1
3
2

Tapered Body

2
3
1

Curvature

1
3
2
1
Results of the second round of ideation after affinitization
The second round of ideation focused on combining all components of the design language by using ideas from each portion of the initial round of ideation

1
2
3
IDEATION REFINEMENT
PHYSICAL SOLUTION - PHASE 3: IDEATE
AFTER CHOOSING THE BEST DESIGN, THE IDEA WAS REFINED WITH A THIRD ROUND OF IDEATION WHICH CREATED THE FINAL DESIGN
The first design was chosen because the form and function was suited towards encompassing multiple stress relief methods.
Ideation Refinment Process
Finalize Ideation To Define the Form, Function, and Idea
The third round of ideation led to designing how the product would diffuse essential oil and use a OLED screen to provide the other stress relief methods.

Choose Materials and Colors From Designer Research
The inspiration for the materials and colors was chosen from products by the designer that represented the design language and incorporated likely materials
for the idea,



Rendered Sketch With Form, Function, Color & Material
The digital rendering of the final provided a quick visual of the end product to determine it’s visual appeal.



DIGITAL PROTOTYPE
PHYSICAL SOLUTION - PHASE 4: PROTOTYPE
WITH THE FINAL DESIGN CHOSEN, A 3D MODEL WAS CREATED TO ASSIST IN BUILDING THE PHYSICAL PROTOTYPE
The 3D CAD model helped to understanding what materials would be needed to create the prototype. As well as the dimensions and function of the internal and external components
Digital Prototype Components

1
2
3
4
5
6
7
8
Camera & Mic
OLED Screen
Water Holder
Vent
Speakers
Fan
Clasp
Release Button
PHYSICAL PROTOTYPE
PHYSICAL SOLUTION - PHASE 4: PROTOTYPE
WITH THE DIGITAL PROTOTYPE FINISHED, THE PHYSICAL PROTOTYPE WAS MADE TO SCALE TO BRING THE PRODUCT TO LIFE AND ASSESS THE DESIGN.
Since the form was unique the prototype needed to be made from scratch. The prototype was built from repurposed and purchased materials because 3D prinitng wasn't in the budget for the client.
Physical Prototype Construction
Construction Process
The prototype was created by sculpting renfoam and styrofoam. It was then covered in a sand-able plaster to get a smooth finish. Which allowed it to be painted. Being restricted from preferred materials, the prototype was made as one part. Although the design required it to be made of two.


USER TEST
PHYSICAL SOLUTION - PHASE 4: PROTOTYPE
WITH THE PROTOTYPE CONSTRUCTED, IT WAS TIME TO PAINT IT AND ASSESS IT IN THE ENVIRONMENT IT WOULD BE USED IN.
The physical prototype was tested in a workspace. This was done to determine the usability of the product in other social spaces as well.
Prototype User Test Results
Prototype Assesment
As a result, the prototype did look like the final design. However, it didn’t represent its function. The prototype and design did get positive feedback because it showed the potential to work well in an office environment or private spaces, seeing as that is when the users needed stress relief the most.




RESULTS
PHYSICAL SOLUTION - PHASE 5: TEST
WITH THE PROTOTYPE COMPLETE, THE PHYSICAL SOLUTION CREATED MULTIPLE METHODS FOR E-MOTION’S USERS TO REDUCE STRESS AND CREATE EMOTIONAL AWARENESS.
The physical solution reduces stress by incorporating technology to provide multiple physical stress relief methods in the product. The physical solution also uses technology to allow the product to create emotional awareness within the space.
Problems Solved

Emotional Awareness in Real-Time
The physical solution solves the problem of emotional awareness by displaying the user's facial expression or emotional update as a Memoji for the user and the people in the users environment to see.

Stress Relief Methods in Real Time
The physical solution solves the problem of delayed stress relief by allowing the user to choose a stress relief method that fits the setting they are in. For example, a user could choose aromatherapy if they are in a public space. With the option of music or guided meditation if they are in a private space.
DESIGN PROCESS
DIGITAL SOLUTION - PHASE 1: INSPIRATION
THE HUMAN-CENTERED DESIGN THINKING METHOD WAS USED FOR THE DIGITAL SOLUTION TO MAXIMIZE THE VALUE AND LONGEVITY OF THE PRODUCT PROVIDED TO THE USER
This process was chosen to ensure the solution is relevant and beneficial.

USERS & AUDIENCES
DIGITAL SOLUTION - PHASE 1: INSPIRATION
THE DIGITAL SOLUTION BEGAN BY CREATING THREE PERSONAS TO BETTER UNDERSTAND THE USER GROUPS AND EFFECTIVELY DESIGN A SOLUTION FOR THEM
Personas were created from online user research and informal Q&As
Top 3 User Group Personas

Phenomenal Friends
Phenomenal Friends are users that care about their friend's mental health as just as much as they do their own.
Demographics
Age: 18 - 30+
Income: 10 -50k+ Education: High School +
Occupation: Entry - Jr Level
Behavior
Benefits Sought: Emotional Updates & Support group Usage: 3-4 times a week Intent: Be supportive Occasion: When notified via the app
Psychographics:
Interest: High
Personality: Fun Loving, Health Conscious, Socially Aware
Values: Transparency, Health

Caring Colleagues
Caring Colleagues are usually directors of large teams that want to encourage positive mental health to increase productivity at work
Demographics
Age: 30 - 50+
Income: 50 - 100K+ Education: College Grad + Occupation: Jr - Sr level
Behavior
Benefits Sought: Better work environment & performance
Usage: 4-5 times a week
Intent: Transparency Occasion: Trend in the workspace
Psychographics:
Interest: High
Personality: Caring, Collaborative, Leaders
Values: Comfort, Health, Balance

Fantastic Family
Fantastic Family are usually parents who use the product to monitor their family members' emotional health. Their mental health is a close secondary priority
Demographics
Age: 30 - 50+
Income: 75- 150k+ Education: College Grad + Occupation: Jr - Sr level
Behavior
Benefits Sought: Emotional Updates
Usage: 2 - 3 times a week Intent: Grow mental health and support
Occasion: Recommendation
Psychographics:
Interest: Medium
Personality: Positive, Practical, Personable
Values: Personal Growth, Happiness
EMPATHY EXERCISE
DIGITAL SOLUTION - PHASE 1: INSPIRATION
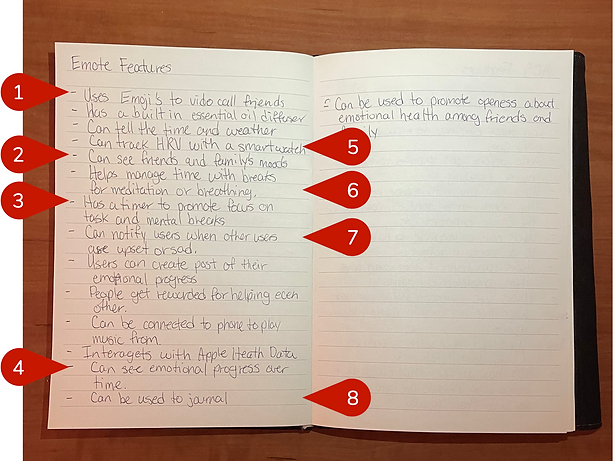
DESIGNING FOR THE DIGITAL SOLUTION CONTINUED WITH AN EMPATHY EXERCISE TO CREATE FEATURES THAT SOLVED FOR THE PROBLEM STATEMENT AND THE USERS
The empathy exercise consisted of listing ideas that could be features that are incorporate into the mobile app design. The ideas were focused on stress relief methods and ways to create emotional support from the users network.
Top 8 Ideas From Empathy Exercise

1
2
3
4
Users can use Memoji’s to communicate and protect privacy
Users can see friends and families emotional updates and mental status
Users can use a timer to focus on task or count down for mental breaks
Users can see their HRV data, emotional progress, etc in a stats page
5
6
7
8
Users can track HRV Data with an Apple Watch
Users can connect their calendars to add time to meditate, take a break, etc
Users can select which friends are notified if they have a low HRV or emotional update
Users can use the app as a journal
SITEMAP: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH INSPIRATION FOR WHAT THE APPLICATION WOULD DO, A SITEMAP WAS CREATED TO UNDERSTAND THE LAYOUT OF THE PHYSICAL SOLUTIONS SCREENS
The initial sitemap was done by hand to quickly and efficiently visualize the architecture of the digital component of the physical solution. This encouraged a logical and empathetic brainstorming process about how and what the user would want and need to engage with.
Initial Sitemap For Physical Solution

2
1
Page Content and Features
1
2
Potential Pages
The first row of the sitemap helped ideate the major tabs and pages that would be designed.
The columns beneath each row helped with listing the content that would need to be inside each major page above it.
SITEMAP: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
A SITEMAP WAS ALSO CREATED TO BRAINSTORM THE LAYOUT OF THE MOBILE APPLICATION THAT WOULD BE COMPLEMENTING THE PHYSICAL SOLUTION
This sitemap also encouraged a logical and empathetic brainstorming process for how and what the user might want or need to engage with within the mobile application that may not be applicable in the physical solution.
Initial Sitemap Breakdown For Mobile Solution

1
Potential Pages
The first row of the sitemap helped ideate the major tabs and pages that would be designed.
2
Page Content and Features
The columns beneath each row helped with listing the content that would need to be inside each major page above it.
2
1
REFINED SITEMAP: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
TO ELIMINATE ANY BIAS IN THE DESIGN THE INITIAL SITEMAP WAS REFINED AND DIGITIZED TO CREATE A DELIVERABLE FOR DEVELOPERS.
After creating the initial sitemap it was reviewed to assess its alignment with the problem statement, user, and competition. After its revisions, it was digitized as a tool to explain the application's architecture to developers.
Final Sitemap Edits For Physical Solution

1
2
1
Refined Sitemap
This sitemap displays the entire digitized sitemap with a combined profile and
friends page.
2
Edited Profile Page
This sitemap displays the decision to combine the friend and profile page of the physical solution. This was done to simplify the number of screens the user would swipe through, by keeping the relevant pages together.
REFINED SITEMAP: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
THE INITIAL SITEMAP FOR THE MOBILE APPLICATION WAS ALSO REFINED AND DIGITIZED TO ELIMINATE BIAS AND CREATE A DELIVERABLE FOR DEVELOPERS.
The initial sitemap was also reviewed by assessing its alignment with the problem statement, user, and competition. After its revisions, it was digitized into a tool to explain the application's architecture to developers.
Final Sitemap Edits For Mobile Solution
1

2
3
1

2
3
1
Refined Sitemap
This sitemap displays the entire digitized sitemap with all the edits made. The refined sitemap also includes the edits to the Stats, Timer, and Settings page.
2
Edited Profile Page
This sitemap displays the decision to combine the friend and profile page of the mobile solution. This decision also includes a milestone page and the features of adding, messaging, and searching for friends.
3
Edited Activity Page
This sitemap displays the decision to add features to the activity feed. The like, comment, and e-message feature allows the user to emotionally support their friends and vice versa
TASK FLOW: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE SITEMAP FINALIZED TASK FLOWS OF THE PHYSICAL SOLUTION'S PRIMARY FEATURES WERE CREATED TO UNDERSTAND WHAT SCREENS WOULD BE NEEDED
Creating the Task-flows provided the ability to focus on the user's experience. The Task-flow began by sketching a simple visual of each step the user would take to accomplish each primary feature/task selected.
Top 3 Major Task-flows for Physical Solution

1
3
2
1
How To Start a Meditation Session
This feature was chosen because meditation is one of the more accessible forms of stress relief that the physical solution would be able to conduct
2
How To Update an Emotional State and Share It
This feature was chosen because displaying the user's emotional state on the physical solution's screen will be crucial for creating emotional support and awareness
3
How To Start a Timer
This feature was chosen because options will be provided in the process of enabling the timer. Setting a timer to take a break, complete work, or add a stress relief method to a schedule will begin with the same process
TASK FLOW: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE SITEMAP FINALIZED TASK FLOWS OF THE PRIMARY FEATURES WERE ALSO CREATED TO UNDERSTAND WHAT SCREENS WOULD BE NEEDED FOR THE MOBILE APPLICATION
Creating these task-flows also provided the ability to focus on the user's experience. The task-flows began by sketching a simple visual of each step the user would take to accomplish each primary feature/task selected.
Top 3 Major Task-Flows For Mobile Solution

1
2
3
1
How To Edit HRV and Emotional State Settings
This feature was chosen because it will be how the users selects their goals and when their friends will be supporting during highs and lows.
3
How To Add and Share HRV Data
This feature was chosen because it will help users without apple watches to add data to be tracked. This feature was also chosen because sharing statistical highlights will be similar to sharing emotional updates.
2
How To Add a Friend and Stress Relief Activity
This feature was chosen because some stress relief methods such as getting acupuncture would not be done by E-motion, nor might the user want to do it alone; so adding friends to the app and activities is important.
REFINED TASK FLOW: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE INITIAL TASK FLOW COMPLETED IT WAS REFINED INTO A USER FLOW. CREATING A DIGITIZED REFERENCE FOR DESIGNING FUTURE WIREFRAMES FOR THE PHYSICAL SOLUTION.
After the initial task flows were created, they were reviewed, revised, and digitized to create low-fidelity user flows for future wireframing. It was also decided that a single task flow from one of the three initial task flows would need to be chosen to become the first user flow to be presented to stakeholders. With that in mind, a task flow was chosen to later create a high-fidelity user flow.
Final Edits To Task-flow For Physical Solution



1
2
1
Digitized and Refined Task-flows For Primary Features
Luckily, in the case of the the physical solution’s task flows there weren’t any
changes needed.
2
Task Flow Chosen: Start a Meditation Session
This user-flow displays the decision to show the user’s options when trying to start
a meditation session from the physical solution. This user flow highlights the user’s
choice to have a guided or unguided meditation.
REFINED TASK FLOW: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE INITIAL TASK FLOW COMPLETED IT WAS REFINED INTO A USER FLOW. CREATING A DIGITIZED REFERENCE FOR DESIGNING FUTURE WIREFRAMES FOR THE MOBILE APPLICATION
After the initial task flows were created, they were reviewed, revised, and digitized to create low-fidelity user flows for future wireframing. A task flow from one of the initial task flows was chosen to later be the user flow that would best present the mobile solution to stakeholders.
Final Edits To Task-flow For Digital Solution



1
2
1
Digitized and Refined Task-Flows for Primary Features
In the case of the mobile solution’s task flows there weren’t any changes made to improve the task flows.
2
Task Flow Chosen: Adding & Inviting A Friend to an Activity
This user-flow displays the decision to show the user’s options when trying to start add invite a friend to stress relief activity. This user flow highlights the user’s perspective of the friend accepting or declining the invitation
WIRE FLOW: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE NEEDED SCREENS IDENTIFIED, WIRE-FLOWS WERE MADE TO IDEATE THE USER INTERACTION AND VISUAL DESIGN FOR THE PHYSICAL SOLUTION'S DIGITAL FEATURES
Creating the wireframes provided the ability to focus on the brand's design language and the user’s experience. The wireframes began with hand-drawn sketches to ideate the visual design and the user's interaction with each screen.
Wireframe Design Decisions For Physical Solution



1
2
3
1
How To Display Emotional State
These wireframes display the decision to make the emotional state screen immediately after the unlock screen so others are aware of the users emotional state.
2
How To Navigate The Physical Solution
These wireframes display the decision to allow the user to be able to swipe between screens for the task desired. This was done to simulate the Apple
collaboration with the E-motion brand.
3
Quick And Simple Process
These wireframes display the decision to make as few screens as possible to complete the task. This was done to make the experience simple for the user and easy to complete since the user is likely to be doing other things at the time.
WIRE FLOW: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE SCREENS IDENTIFIED FOR THE DIGITAL SOLUTION’S PRIMARY FEATURES, WIRE-FLOWS WERE ALSO MADE TO IDEATE THE VISUAL DESIGN FOR THE USER-FLOWS
Creating the wireframes provided the ability to focus on the brand's design and the user’s experience. The wireframes began with hand-drawn sketches to quickly ideate the visual design for each screen needed.
Wireframe Design Decisions For Mobile Solution

1
How To Adjust HRV and Emotional Range Settings
These wireframes display the decision to make sliders for the user to adjust the HRV and emotional range they would like to maintain.
2
How to add an activity and invite a friend
These wireframes display the decision to allow the user to quickly chose common activities like meditation or add custom stress relief activities. These wireframes also show how the user would invite friends to join the activity, whether it is custom or not.
3
How to share HRV data
These wireframes display the decision to allow the user to add HRV data with a pop-up screen. The decision to add the option to share the data at the end was chosen to stream line the process.
REFINED WIRE FLOW: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE REFINED TASK FLOWS CREATED AND CHOSEN, THE INITIAL WIRE FLOWS WERE REFINED AND DIGITIZED ELIMINATING BIAS IN THE DESIGN THUS CREATING THE FINAL WIRE-FLOWS
After reviewing the initial wire flow it was revised to clarify the visual design and user interactions. The initial wireframes were digitized into low fidelity wireframes allowing the chosen wire flow to be used as a reference for the high fidelity user flow.
Final Edits To Wire-flows For Physical Solution

1
2
1
Digitized and Refined Wire-Flows for Primary Features
Luckily, in the case of the the physical solution’s wire-flows there weren’t any
major changes needed.
2
Refined Wire-Flow: Choosing a Meditation
This wireframe displays the decision to show the options the user has when starting
a meditation session from the physical solution. This wire-flow highlights the user’s
choice to have a guided or unguided meditation
REFINED WIRE FLOW: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 2: IDEATION
WITH THE REFINED TASK FLOWS CREATED AND CHOSEN FOR THE MOBILE APPLICATION, THE INITIAL WIRE FLOWS WERE ALSO REFINED AND DIGITIZED TO ELIMINATE BIAS IN THE DESIGN AND CREATE THE FINAL WIRE-FLOWS
After creating the initial wireframes, I reviewed it to find any areas of opportunity. In doing so I found that some of the wire-flows missed a step of the process and the content of the wireframe could be improved.
Final Edits To Wire-flows For Mobile Solution
1


2
1
Digitized and Refined Wire-Flows for Primary Features
In the case of the digital solution two of the three wire-flow’s processes did not
change. However the content of each wireframe did change substantially. The
changes mostly improved the display of information and how items were chosen
2
Refined Wire-Flow: Adding & Inviting A Friend to an Activity
In this wire-flow, the major changes are the addition of confirmation screens. Since
this wire-flow contains multiple minor task, the confirmation screens creates clarity
for the user to understand what they have already done. The other changes made
also improve the display of information and how items are chosen
VISUAL DESIGN ELEMENTS
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
WITH THE WIRE-FLOWS FOR THE DIGITAL SOLUTION COMPLETED, THE VISUAL DESIGN ELEMENTS WERE CHOSEN TO PROTOTYPE THE CHOSEN USER FLOW
The design system and it's visual elements were inspired by the decision for E-motion to collaborate with Apple to successfully implement the digital solutions features. Modeling the digital solutions visual elements and user interactions after Apple's design language ensured the E-motions collaboration with Apple best represent both brands.
Visual Design Elements
Typography
This font was chosen to keep the design simple and legible. The objective was to draw the attention to the interactions of the content rather than the visual design.

Color
When deciding on the colors, it was important to choose colors that weren’t too vibrant, but still grabbed the attention of the user. These colors were chosen because they also represent calming emotions
Icons
When deciding on the icons to use it was important to keep the theme of simplicity. However, the objective was also to bring a sense of fun to the application, so icons with round design and rounded corners were chosen

VISUAL DESIGN DECISIONS: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
To display how and what the user would interact with, the user flow was prototyped by adding the visual design elements to the wire flows while making design decisions. The prototype illustrates how the user would interact with the physical solution's screen. E-motion's collaboration with Apple, provided visuals elments that contributed to the physical solution's digital design language.
Visual Design Decisions For Physical Solution



1
Memoji
The Memoji screen promotes emotional awareness when others see the users emotional state update. Using the live feature also keep the user mindful of when their expression changes. This was done to maintain emotional awareness. While protecting a userscomfort & privacy during a Memoji call
2
Screen Swipe
This shows the users decision to swipe right towards the other features of the physical solution they could choose from. The swiping right feature was chosen to make the solution intuitive and similar to Apple phones.
3
Screen Swipe & Scroll
This shows the users ability to swipe right and scroll up or down. In this case the user would be able to scroll up to see the activities they have ahead of them for the day.
WITH THE DESIGN SYSTEM CREATED, THE VISUAL DESIGN ELEMENTS WERE ADDED TO THE WIRE FLOWS TO PROTOTYPE THE CHOSEN USER FLOW.
VISUAL DESIGN DECISIONS: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
THE VISUAL DESIGN ELEMENTS WERE ALSO ADDED TO THE WIRE FLOWS TO PROTOTYPE THE CHOSEN USER FLOW FOR THE MOBILE APPLICATION
To display how and what the user would interact with, the user flow was prototyped by adding the visual design elements to the wire flows while making design decisions. E-motion's collaboration with Apple, produced a blend of E-motion and Apple’s design language creating E-motions design system and visual design decisions.
Visual Design Decisions For Mobile Solution

1
Color, HRV, and Emotion Correlations
In the digital solution, the colors for the HRV and Emotional states are represented by the light spectrum. With the highest HRV and Best Emotional state represented by the color with the highest frequency (violet) and vice versa
2
HRV and Emotional Statistic Display
The chart displaying the HRV and emotional state was inspired by the Apple health application. This decision to use similar design components was made to reduce confusion since the user could use an Apple watch to track their HRV.
PROTOTYPE: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
WITH THE VISUAL DESIGN ADDED AND THE USER-FLOW COMPLETE THE PHYSICAL SOLUTION'S PROTOTYPE COULD BE
USER-TESTED
This prototype uses Carlos (the Caring Colleague persona) to display his understanding of how to choose his desired form of meditation.
Persona & Userflow Scenario For Physical Solution
Carlos the Caring Colleague Choosing a Meditation Session

Caring Colleagues are usually managers of large teams that want to encourage positive mental health to increase productivity at work. Carlos is an executive at his firm and they have recently purchased Emotes for all their employees. Carlos is having a rough morning so he wants to take a moment to meditate. Since Carlos has the privacy of his office he wants to do a guided meditation.


PROTOTYPE: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
WITH THE VISUAL DESIGN ADDED AND THE USER-FLOW COMPLETE THE MOBILE APPLICATION'S PROTOTYPE COULD BE USER-TESTED
This prototype uses Phil (the Phenomenal Friend persona) to display his understanding of how to add a friend to a stress relief activity
Persona & Userflow Scenario For Mobile Solution
Phil the Phenomenal Friend Adding Friends to an Activity

Phenomenal Friends are users that care about their friend's mental health as just as much as they do their own. Phil is an HR manager and an aspiring therapist. Phil wants to unwind
for the day by doing something relaxing with friends. Since it’s late and it’s a work night. Phil decides to invite his friends to meditate with him.


RESULTS: PHYSICAL SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
WITH THE PROTOYPE COMPLETED THE DIGITAL COMPONENT OF THE PHYSICAL SOLUTION PROVIDED WAYS FOR E-MOTION TO REDUCE STRESS AND CREATE EMOTIONAL AWARENESS
The physical solutions digital component uses it’s collaboration with Apple to provide emotional awareness and stress relief for it's users.
Problems Solved With Physical Solution's Digital Component
Reduce Stress Regardless of Social Space
The digital component of the physical solution solves the problem of stress in multiple spaces by using unguided meditation and music as a discreet means of stress relief. As well as using Memoji calls or recordings from friends to cheer up the user
Create Emotional Awareness in Real Time
The digital component of the physical solution creates emotional awareness with its collaboration with Apple displaying the users Memoji on the physical solution’s screen. With the option for a live Memoji, the user can choose to have thier facial expression imitated in real-time or display a static emotional state. Creating emotional awareness for the user and others in the space.

Applicable Stress Relief Methods
Real Time Emotional Awareness
RESULTS: MOBILE SOLUTION
DIGITAL SOLUTION - PHASE 3: IMPLEMENTATION
WITH THE PROTOYPE COMPLETED THE MOBILE APPLICATION PROVIDED WAYS FOR THE USER’S INNER CIRCLE TO BE EMOTIONALLY AWARE & SUPPORTIVE IN REAL-TIME REGARDLESS OF THE SOCIAL SPACE.
The digital solution uses technology, community and it’s a collaboration with Apple to provide stress relief and emotional awareness.
Problems Solved With Mobile Solution
Reduce Stress Regardless of Social Space
The mobile application solves the problem of stress in public or private spaces by using unguided or guided meditation and music as a means of stress relief. Recieveing and sending Memoji calls or recordings bewteen friends cheers up the user and reduce stress. The mobile appplication also reduces stress with reminders for breaks and scheduling of stress relief activities.
Create Emotional Awareness in Real Time
The mobile application solves the problem of emotional awareness in realtime regardless of the social space by using the Apple watch to track HRV. The mobile application also creates emotional awareness by notifing the users's friends of a low HRVs and low emotional state updates from the status feed. In turn allowing friends to cheer up or cheer on the users in real time.

THIS PROJECT RESULTED IN A VIABLE PHYSICAL AND DIGITAL SOLUTION FOR E-MOTION WITH THE POTENTIAL FOR PRODUCT LAUNCH AND MONETIZATION
Although E-motion was a fictional brand, the project created a viable minimum value product package that the brand could manufacture and develop to be a market disruptor.
Outcomes
In the end, the physical solution stayed under budget and was delivered on time. The prototype came out in a lower fidelity than originally planned but, the digital prototype accurately depicted the major features of the physical and digital solution. Overall this project was a success.
Lessons
This project presented an opportunity for the mobile application to be monetized for therapist and patient communication and monitoring. The physical soltion's emotional awareness and stress relief methods also make it a viable product for brands like Headspace and Calm.



